무료 폰트 사이트 추천과 적용법 + 티스토리 폰트 추천!!

오늘은 티스토리 블로그 무료폰트 사이트 추천과 웹폰트 적용방법에 대해 알아보겠습니다.
무료 폰트 사이트와 라이선스확인
Google Fonts

바로가기 (구글폰트 한국어) : https://fonts.google.com/?subset=korean¬o.script=Kore
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
눈누 noonnu

바로가기 : https://noonnu.cc/index
눈누
상업용 무료한글폰트 사이트
noonnu.cc
개인적으로 무료 폰트 사이트는 이두가지 사이트를 추천드리고 폰트 자체는 저작물로 보호되지는 않으나 폰트 파일에는 저작권이 부여되기 때문에 블로그에 폰트를 적용하기 전 라이선스 확인은 필수입니다!!
라이선스 확인


위의 사이트들에서 원하는 글꼴을 선택한뒤 들어가면 바로 그 글꼴에 대한 라이선스가 보이기 때문에 폰트 적용하기 전에 한 번씩은 확인해 보시길 바랍니다.
폰트 추천
그럼 이제 바로 블로그 폰트 추천을 해드리겠습니다.
주아체 - 눈누

바로가기 : https://noonnu.cc/font_page/53
눈누
주아체 - 우아한형제들
noonnu.cc
지금 제가 쓰고 있는 블로그에 적용된 폰트입니다.
에스코어드림 - 눈누

바로가기 : https://noonnu.cc/font_page/223
눈누
에스코어드림 - S-Core
noonnu.cc

제가 두 번째로 좋아하는 폰트입니다. 기본적으로 볼드체를 기본으로 강조하고 싶으시면 주아체를 추천드리고 글 내용이 많은 블로그는 Noto Sans korean이나 에스코어드림 글꼴을 추천드립니다.
티스토리 글꼴 적용법
Google Font 적용법 (Noto Sans KR을 예시로)
- 먼저 블로그관리 - 스킨편집 - HTML 편집에서 CSS 메뉴에 들어갑니다.
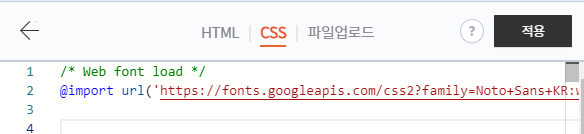
- CSS 최상단에 /* Web font load */ 메뉴를 생성합니다.
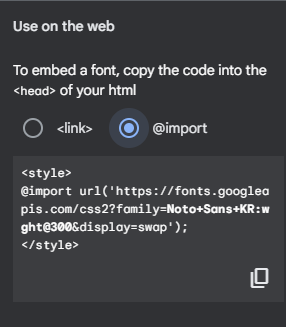
- 구글폰트 사이트에서 원하는 글꼴을 찾은 뒤 @import 내용을 복사합니다.
- CSS 최상단에 생성했던 Web font load 메뉴에 복사한 내용을 붙여 넣습니다.
- 그다음 Css rules에 있는 폰트 이름인 Noto Sans KR을 복사합니다.
- Noto Sans KR을 CSS에 있는 font-family 부분에 붙여 넣기 하면 적용됩니다.




눈누 적용법 (주아체를 예시로)
- 먼저 블로그관리 - 스킨편집 - HTML 편집에서 CSS 메뉴에 들어갑니다.
- 눈누사이트에서 원하는 폰트(주아체)를 선택한 뒤 웹폰트로 사용칸에 있는 코드를 복사합니다.
- CSS 편집칸에 그대로 붙여 넣습니다.
- font- family에 있는 BMJUA를 복사합니다.
- font- family를 검색한 뒤 사진과 같이 붙여 넣기하고 적용한 뒤 페이지 새로고침을 하면 새로운 글꼴이 적용이 된 모습을 볼 수 있습니다.



기본적으로 티스토리 스킨과 CSS는 달라도 웹폰트 코드 복붙과 font-family만 잘 찾아도 쉽게 적용할 수 있으니 여러분들도 맘에 드는 글꼴들을 한 번씩 적용해 보셨으면 좋겠습니다!!