
목차
1. seo란?
2. seo 점수 개발자 도구로 단번에 확인하는 방법은?
3. 개인적으로 seo 글쓰기 중 중요시 여기는 것들 (h1태그, alt 요소)
SEO란?
SEO란 검색엔진 최적화를 뜻하며 각 사이트마다 최적의 SEO가 존재합니다. 만약 구글에 집중적으로 노출되는 블로그를 하고 싶다 하시면 구글 SEO에 맞는 글을 쓰게 되면 동일한 주제/제목의 인데 SEO에 맞는 글을 쓴 글이 상위노출될 가능성이 더 높아지는 것입니다.
seo 점수 확인방법
크롬브라우저 사용) 자신이 작성한 글이나 홈페이지에 들어가서 F12를 누르시면 이와 같이 개발자 도구창이 뜨게 됩니다.

여기서 해당 화살표를 누르고 Lighthouse 메뉴로 이동합니다.

여기서 Categories는 Seo만 체크해 주시면 됩니다. 그다음 모바일 seo를 확인하고 싶으시다면 바로 analyze를 누르시면 되고 pc 버전 seo를 확인하고 싶으시다면 desktop을 선택 후 버튼을 누르시면 되겠습니다.


이렇게 분석을 누르면 실시간으로 pc / 모바일의 seo 점수를 나타내주고 아래는 seo 점수가 깎인 이유에 대해서 친절히 설명해 줍니다.
SEO 점수 올리는 좋은 방법들은?
1. H1 태그는 글에 제목에만 붙어있는지 확인!

똑같이 개발자 도구창을 킨 상태로 ctrl + f를 눌러 단독적인 h1 태그가 제목에만 붙어있는지 확인합니다. 만약 제목 말고 본문에 h1 태그가 붙어있으면 봇이 크롤링할 때 글을 중구난방으로 인식하게 되어 반드시 수정해야 합니다.
제목에만 H1 태그를 붙이는 방법
먼저 아무 세팅이 되어있지 않은 블로그 기준으로 먼저 자신의 블로그 아무 글에 들어간 뒤 f12(개발자 도구)를 킨 뒤 Ctrl+shift+c를 눌러 제목 요소를 파악합니다.

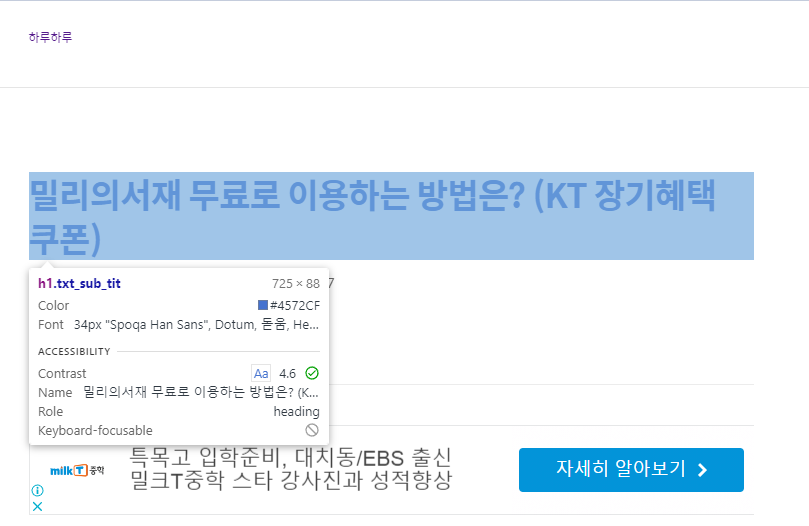
처음에는 저 h1태그가 h2로 되어있을 수도 있고 다른것으로 되어있을수도 있지만 중요한 건 태그뒤의 txt_sub_tit 요소입니다. 저 요소를 복사하고 티스토리 블로그 관리메뉴로 돌아옵니다.
그다음 스킨편집에서 html 편집을 들어가신 뒤 ctrl+f를 통해 제목이 있는 요소를 찾습니다.

저기 보이는 txt_sub_tit의 앞뒤 태그를 확인하고 h1이 아니고 h2나 p로 되어있으면 모두 h1을 입력하시면 간단히 해결할 수 있습니다. (단! h1 태그는 시작과 끝에 모두 붙여야 합니다 h1 class xxxxxxxxxx </h2> 이런 식으로 끝나면 NO!)
2. 사진에 alt 요소 집어넣기

사진에 alt 요소를 넣는 것이 왜 seo의 중요한 구성요소일까요? 그 이유는 바로 웹 접근성 향상이랑 관련 있습니다.
alt 태그로 텍스트 전용브라우저를 사용하거나 봇이 블로그에 있는 이미지를 읽을 때 alt 요소를 넣지 않으면 봇들이 이미지 파일 이름으로 읽거나 넘어가기 때문에 seo 점수에 좋지 않은 영향을 끼치게 됩니다.
Tistory에서 alt 요소 넣는 법

사진을 클릭한뒤 맨 오른쪽 톱니바퀴를 누르시면 대체택스트 삽입칸이 뜨게 되는데 그곳에 해당 이미지 설명을 간략하게 적어두면 끝입니다. 티스토리 외에서 alt 요소를 집어넣는 방법은 html 코드에서 해당 이미지파일이 들어가 있는 곳을 찾으신 뒤 alt= " " 요소에 해당 이미지에 관한 텍스트를 넣으면 됩니다.
'유용한 소식과 정보' 카테고리의 다른 글
| 레오폴드 키보드 FC750RBT PD 6개월 REAL 사용 후기!! (0) | 2023.06.14 |
|---|---|
| 아이폰 , 아이패드 배터리효율 자세하게 확인하는 방법은? (0) | 2023.04.12 |
| 밀리의서재 무료로 이용하는 방법은? (KT 장기혜택 쿠폰) (0) | 2023.04.03 |
| 클릭 한번으로 사진속 인물, 사물, 워터마크를 지우는방법은?! (0) | 2023.03.26 |
| 구글검색에 뜨는 광고,피싱사이트 제거하는방법! (0) | 2023.03.24 |